
Pratham on Twitter: "I guess this is the right time to introduce you what "Documentation" is As the term suggest, it's a kind of written content where you can find all about
GitHub - mdn/canvas-raycaster: Using the <canvas> element to do software rendering of a 3D environment with ray-casting

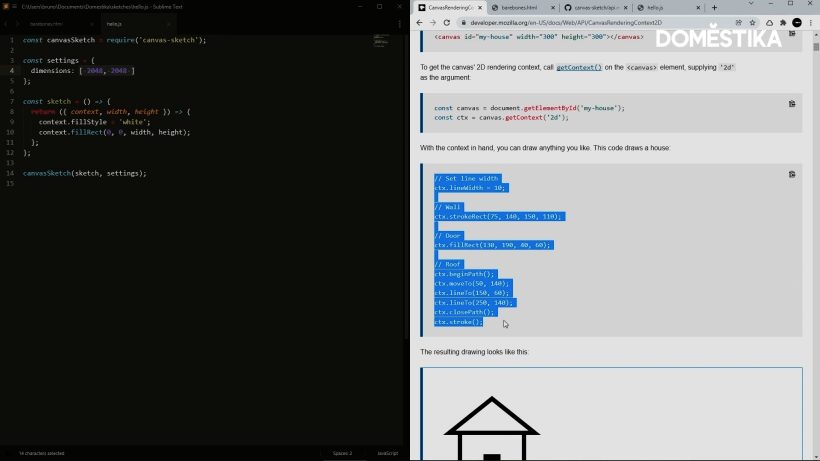
Using Your Browser and HTML5 "content editable" as an Editor — John Roepke - Boston Area Web and Open Source Software Developer